
Metrics
We saved the client $10,319 across phase 2 and phase 3.
The design teams accomplished 33 high to mid-priority features for the MVP mobile app.
MVP Prototype Demo
Below is a video presentation going through the final MVP that we presented to the client at the end of phase 3.
Problem
The Melanin Village (TMV) is an inclusive, growth-focused community offering curriculum and support specifically tailored for Black and Brown homeschooling families.
As The Melanin Village expanded into additional communities and locations, it faced challenges with its multiple platforms, which suffered from integration problems that disrupted business operations and impacted productivity.
Furthermore, there was a lack of a unified platform where members could easily access homeschooling resources, connect with other families, and engage in educational and social events.
Solution
To address the challenges of this project, our team focused on creating a completed Style Guide and Design System so future designs will be consistent and simple process.
Then we focused our attention on creating a MVP (minimum viable product) mobile app for the account/profile creation process and settings/notification features that would become the user’s first look into what TMV is capable of achieving.
My Role & Responsibilities
I joined the project after its initial phase. During Phase 2, I co-led the design team, becoming responsible for creating the design phase roadmap, facilitating design sprints, collaborating with other team leads, and overseeing client design presentations. This work took place within a cross-functional team that included project managers, product strategists, UX writers, and external developers. During Phase 3, I again co-led the design team, but we added an additional design team due to the design-heavy work taking place.
Deliverables
Phase 2: Style Guide/Design System
Updated the mini Style Guide from Phase 1 into a complete Style Guide and creating a Design System for which future teams would be able to use for a seamless design progress.
Phase 3: MVP App designs
Focused on creating mid-fi interactive prototypes, for the account/profile creation process and settings/notification features, for the MVP mobile app.

Phase 2: Style Guide and Design System
Choosing a Platform
At the end of Phase 1, the client was looking at a few different platforms that she wanted to consider in the new mobile app. In the end the client decided on Flutter Flow for the creation of the mobile app due to the number of required features the client needed compared to the other platforms.
Style Guide/Website Audit
Each designer audited the Style Guide from Phase 1. As a team we then discussed what elements were missing and how we would include them in the updated Style Guide. We also did a component audit of the desktop website for consistency, as we wanted to make sure that the components would be the same within the native app.
Updating the Style Guide
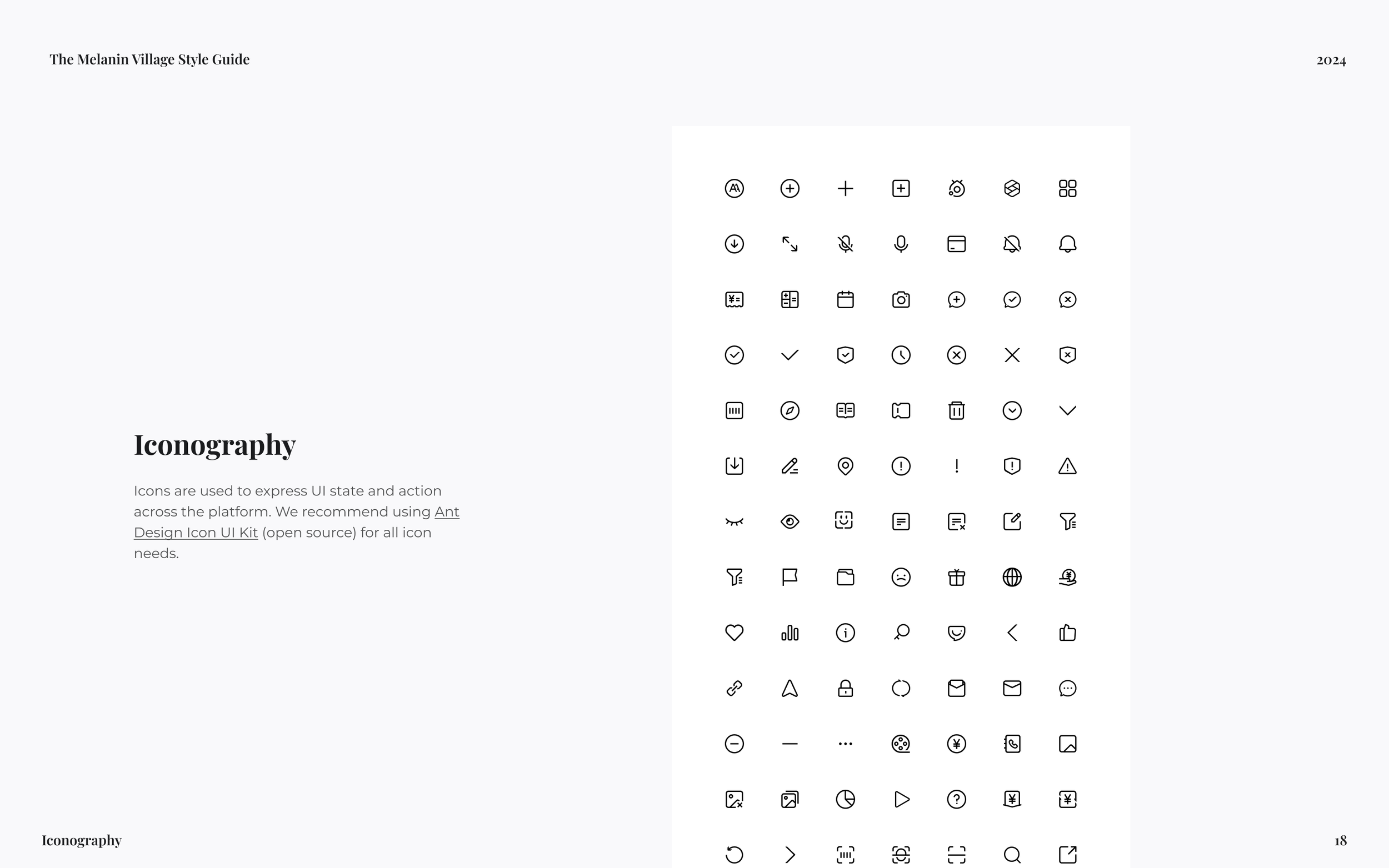
Below are a few slides from the completed Style Guide that we presented to the client. Click the link to view the full Style Guide.
The Building Blocks of a Design System
We selected and adapted 20 essential components from the Ant Design System UI Kit to ensure consistent design across TMV's future native app, based on our website and style guide audits. Click to view all TMV components.

Phase 3: MVP App Designs
Roadmap
During phase 3, we decided to implement a second design team, since it was going to be design heavy. I was a co-lead on one of the design teams, again managing a team of four designers. The client also decided to bring in a 3rd party design agency so that we could handoff our MVP app to them to develop in FlutterFlow.
Mapping the visual hierarchy
Below is the Site Map that the four co-leads, including myself, came up with so that we would be able to see how a user gets to specific screens in the app.
Design Audits
Since we would be creating the framework for the original TMV app, we had to get inspiration from other current apps. For some of the user stories I took inspiration from Facebook, Discord, and Meetup.
Features! Features! Features!
Our team (UXD1) was tasked with designing the technical features of the mobile app. The four user stories that we completed were: Account Creation, Edit Profile, Edit Account Settings, and Notifications. Below is the list of the 25+ features that we finished this phase.
User Journey Maps
To better understand the user experience, we had to create user journey maps for each user story. A user journey map explains the possible pain points and areas of improvement during each task. Below is one example of the process of a user journey map.
User Story - As a Sister, I want to create a profile so that I can share information about myself and connect with others.
Acceptance criteria:
Users can sign up with an email and password.
Users can upload and add a picture.
Users can add their location.
Users can add their child’s information.
User Flows
Below are some of the user flows that we created for the user stories. These help us understand how a user might flow through an app while completing a task.
Brainstorming
Crazy 8 sketching is used to help us quickly generate new ideas on how the user experience might look. As a team we then discussed our sketches and dot voted on which ones we liked the most, to use for future reference. Below are some crazy 8 sketches of a few user stories from each designer on the UXD1 team.
Creating Wireframes
Low-Fi
We focused on creating low-fidelity wireframes to outline the core functionalities and user flows. These wireframes served as a blueprint for the MVP app's essential features, emphasizing usability and clarity without the distraction of detailed visuals. By maintaining a simple design, we could rapidly iterate based on feedback from team members. This process allowed us to identify potential pain points early, ensuring the design aligned with user needs and project goals while keeping timelines on track. The low-fi wireframes acted as a collaborative starting point, facilitating discussions around navigation, layout, and functionality before progressing to mid-fidelity wireframes.
Mid-Fi
After finalizing the structure and user flows through low-fidelity wireframes, we transitioned to creating mid-fidelity wireframes for the MVP mobile app. This focused on refining the visual hierarchy, layout, and interaction details to provide a clearer representation of the app's functionality. We added grayscale elements to delineate content areas, integrated placeholder text, with assistant from the UX writing team, and adjusted spacing to ensure consistency and clarity. These wireframes incorporated interactive components such as buttons, dropdowns, and navigation elements, giving future phases a better sense of the app's behavior.

Final Thoughts
I’m incredibly proud of what our team achieved throughout this project. We provided a Style Guide and Design System and delivered a mid-fidelity MVP that aligned with our client’s goals from initial ideation to completion. The client was ecstatic with the progress and the outcomes of our efforts.
Being able to quickly pivot our direction was undoubtedly the cornerstone of our success. By fostering cross-disciplinary teamwork and maintaining open lines of communication, we were able to align around a shared vision. As a team lead, I focused on assisting with accomplishing the strategic objectives into a clear design vision while creating an inclusive environment that empowered team members to explore and innovate on their own ideas.
Although time constraints led the client to skip out on usability testing before app launch, we advised on analyzing post-launch data to enhance the user experience in the future. I’m confident our foundational work will provide a strong platform for iterative improvement and long-term success.