
Read Time: 5 minutes
Overview
Real estate investment is an increasingly popular way for individuals to achieve financial security. It is an exciting and emotional experience, but often complicated. While there are plenty of blogs and agencies providing information, often, buyers new to the market may struggle to get started without professional guidance and waste time viewing properties out of their range. This web app will provide them with the expertise needed to get started efficiently.
Objective
Build a responsive web app that provides property buyers with information on properties of interest.
Solution
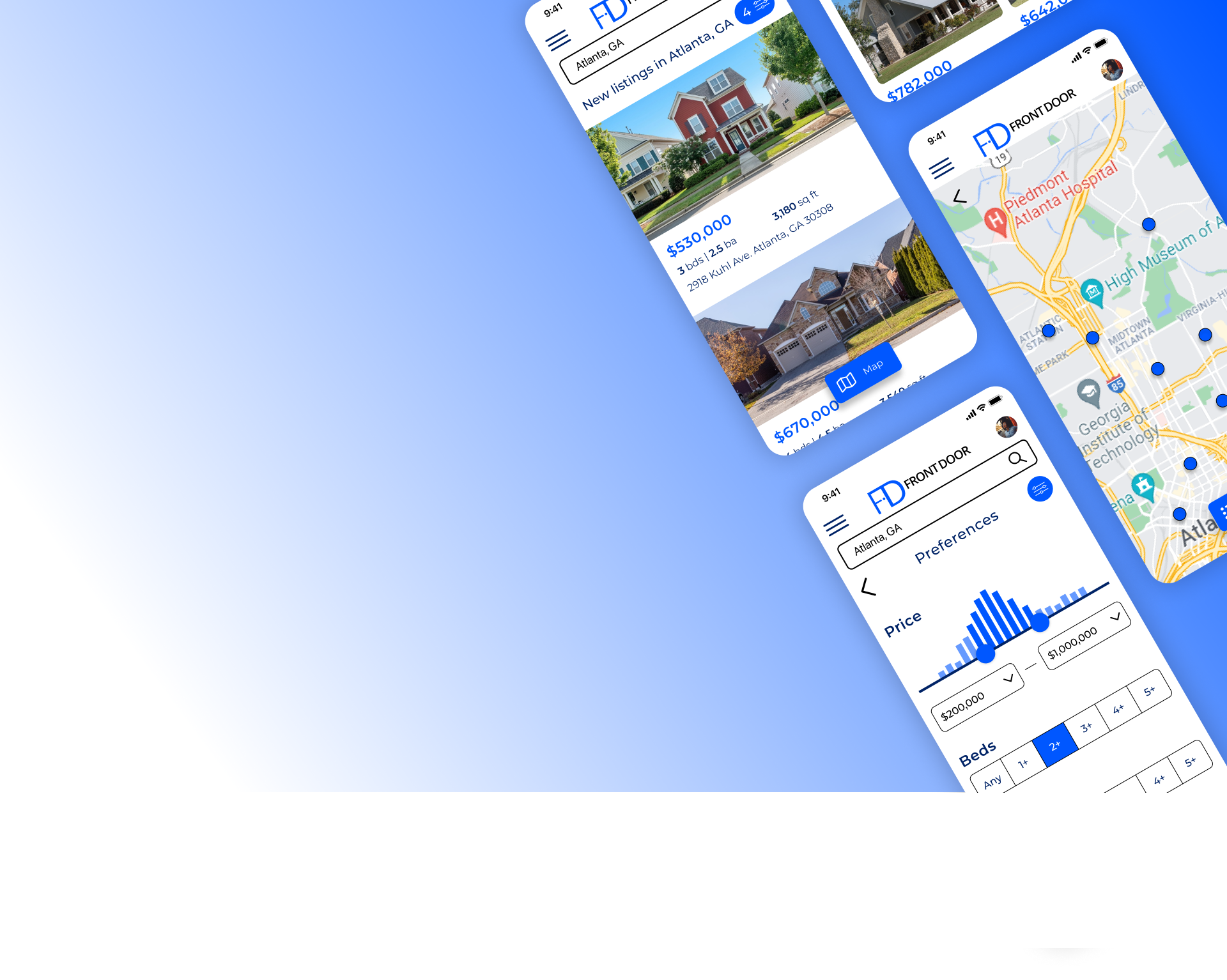
Front Door is a responsive web app with the aim to help home-buyers that are searching for properties of interest.
Timeframe:
January - April 2022
Deliverables:
User flows, Wireframing, Style Guide, Mockups, Interactive Prototype
My Role:
Sole UI/UX Designer
Tools:
Figma
User Persona
Before starting the design process, I needed to know who my target audience was. For this project I was provided with the user persona beforehand.
Goals:
Rashida makes a good living and wants to invest in property beyond the city for increased financial security for her family.
She wants to find the right information for fast decision-making.
She wants a tool to help her find the right properties so as not to waste her time.
Tasks:
Search for properties, inputting criteria relevant to what she is looking for.
Easily view and return to listings she’s interested in.
Receive relevant and comprehensive information about properties.
User Stories & User Flows
Based on the user stories that were provided before the project, I created up with some user flows to show how Rashida would take to complete the tasks.
User Flow 1
Objective:
As a user, I want to be able to search and filter properties, so that I can find good matches based on my needs.
Task:
Search and filter properties
Success Criteria:
Find properties within my preferences
User Flow 2
Objective:
As a user, I want access to as much written and visual information as possible about properties I’m interested in, so that I can make an informed decision.
Task:
View property information
Success Criteria:
Able to see detail screen for individual listings
Style Guide
I created a style guide to make sure there is consistency throughout the design regarding the visual and interactive elements.
Typeface
Typography
Colors
UI Elements

Responsive Design
Throughout this project I used a mobile-first design approach, which allowed me to make sure that critical features and elements are plainly displayed for users. Once I created the final mobile screens, I then scaled up my design by creating screens for larger breakpoints.









