Read Time: 7 minutes
Overview
Research has shown that at least 50% of college students have experienced or struggled with their mental health in the past year. Students have reported feeling overwhelmed with anxiety and depression to the extent it makes it difficult to function.
In response to this crisis, Buddi seeks to provide college and high school students with campus peer therapy support, resources, and wellness tracking features via their native app. Peer therapy programs have increasingly become a popular way to address mental health among students. Peer-to-peer therapy provides a way for students to seek guidance from someone who has experienced similar mental health challenges—reducing its stigma and improving access to support. Peer support has been argued to be just as effective as traditional therapy in improving mental health.
Buddi seeks to be “the leading community to support the wellbeing of students everywhere.”
A beta version of Buddi was released in the U.S. to 136 universities and 245 students and received positively.
Timeframe:
May - June 2023 (4 weeks)
Deliverables:
User flows, Wireframing, Style Guide, Mockups, Interactive Prototype
Team:
Worked with a team of 2 other designers
My Role:
UX/UI Design, UX Research, and Information Architecture
Tools:
Figma, Figjam, Trello, Slack, Useberry, Google Meets, Apple Developer, Test Flight, Google Material 3 Design
OBJECTIVE
Our objective was to undertake a comprehensive redesign of the Buddi native app within a tight timeframe of just one month. Our primary goal was to ensure that the app aligns with current mobile standards while incorporating exciting new features. By embracing user-centered design principles, we focused on enhancing the app's usability, intuitiveness, and overall user experience. Through information architecture, iterative wireframing, and prototyping, we crafted a visually appealing and highly functional redesign. By adhering to mobile best practices and seamlessly integrating the new features, we successfully transformed the Buddi app into a cutting-edge mobile solution that meets the evolving needs of its users.
DESIGN PROCESS
DISCOVER
Baseline Design
To begin we wanted to understand the baseline design of the Buddi app. It is crucial to thoroughly assess the existing user experience and identify areas for improvement. This entails evaluating the interface's usability, visual appeal, and overall effectiveness in meeting the end-user's needs. By scrutinizing the baseline design, one can pinpoint pain points, inconsistencies, and opportunities for enhancing user engagement.
Heuristics Evaluation
Early on, we wanted to and decided to find a quick method to uncover and identify usability issues in Buddi’s existing user interface so that they can be iterated and improved upon. We conducted a heuristic evaluation, which are generally accepted design principles to spot gaps in experience with respect to common usability heuristics. We gained insight into the overall experience of Buddi:
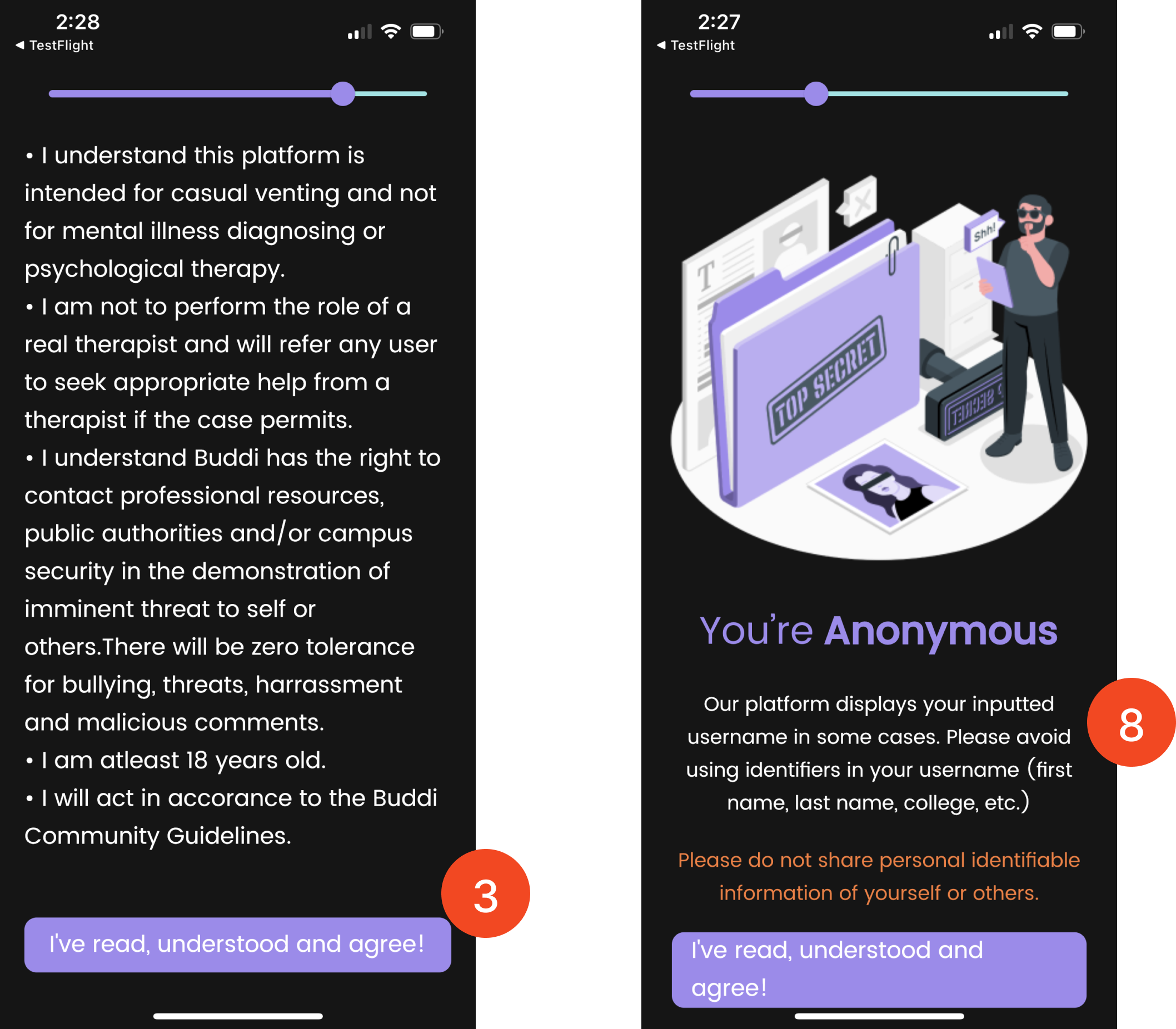
Top Usability Issues:
#3 User Control and Freedom - Users don’t have the ability to decline the disclaimer before enter Peer-to-Peer Support.
#8 Aesthetic and Minimalist Design - No unified aesthetic for the app. Feels very general in terms of component design, font, illustrations, etc.
Top Takeaways:
For a mental health app, users need to know they have the ability to exit or leave when navigating the app.
For a mental health app, we will need to work on unifying the style to meet Apple Guidelines but also accessibility standards and also making sure that information presented is relevant and not distracting.
Scope
The redesign will study the baseline design of the app, recommend and implement any improvements to the UI to improve user experience, and establish foundational information architecture backed by research. The goal is to ensure the app meets mobile standards. The app may release another version by Fall 2023.
Constraints
This was a 1 month internship project.
The developer was not in the U.S., but we knew that Buddi used Flutter to develop the app.
DEFINE
Feature Prioritization
We discussed with the client about which features needed to be prioritize during the redesign project. We workshopped with the client, to figure out which features are must have, nice-to-have, or low priority. In the end we agreed on redesigning 5 features which are the most important to the client at this time.
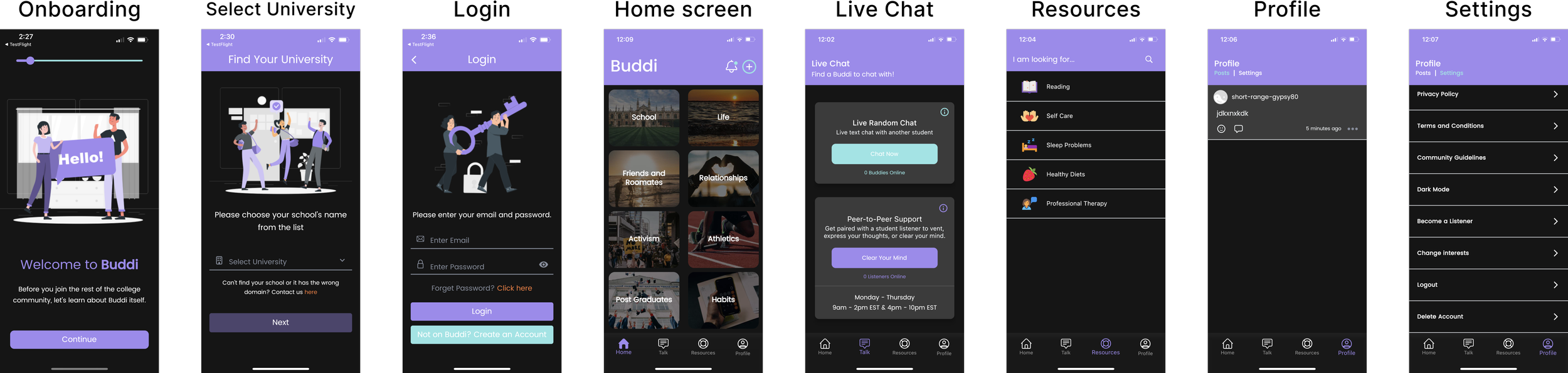
Onboarding
Account Creation
Login
Peer-to-Peer Therapy Chat
Emergency Resources
The features that I was tasked with redesigning were Login and Peer-to-Peer Therapy Chat.
Proto-Persona
A proto-persona is a fictional representation of a hypothetical user or customer of your product, service, or website. It’s a high-level view of your user segment including demographics, daily tasks, motivations, goals, needs and pain points/challenges with respect to your product or service offering. They can initially be drafted as assumption, but should be eventually validated by data and user research to be effective.
Information Architecture
Site Map
At this point we needed to create a site map. This helped us understand the overall hierarchy and navigation flow of the app. First we created a site map based upon the original app. On the right is the original site map before we conducted our card sort exercise.
Card Sort
Revised Site Map
Following the completion of our card sort exercise, we carefully analyzed the collected data to inform our next steps. With the insights gained from the exercise, we proceeded to create a revised site map that accurately reflected the users' mental models and preferences. This updated site map ensured a more intuitive and organized navigation structure, enhancing the overall user experience of the website.
User Flows
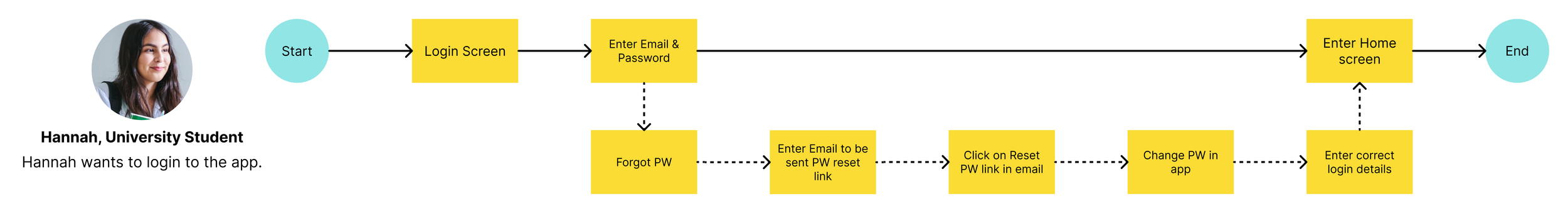
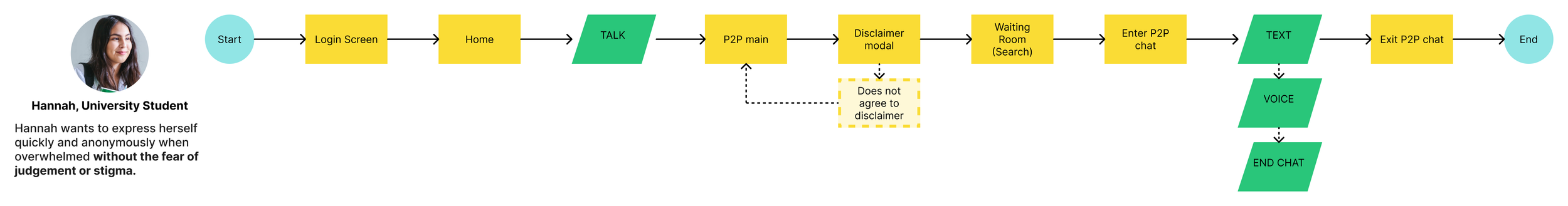
Recognizing the significance of the login and peer-to-peer therapy chat features in the redesign, I prioritized creating user flows to visualize the user journey for these essential tasks. By mapping out the steps users would take, I gained a holistic understanding of the interaction flow and identified potential pain points or areas for improvement. These user flows served as a valuable reference, guiding the design decisions and ensuring a seamless and intuitive user experience for login and therapy chat functionalities.
Login Flow
Peer-to-Peer Therapy Flow
Develop
Rapid Prototyping
Once we understood how users would complete each task. We then started to sketch out the visual aspects of what those steps might look like. Our team took a Rapid Prototyping approach. This method allowed us to quickly and efficiently build the overall structure and framework of the features through iteration.
Login sketches
Peer-to-Peer sketches
After creating and reviewing the sketches with the client, they advised that the Peer-to-Peer Therapy sketches are supposed to be a chat feature where users are able to chat with Buddi-certified “listeners”. At first we assumed that this would be a voice-only feature, similar to a iOS phone call UI, based upon the client stating that they wanted to remove the “Live Random Chat” feature, but found out from the client that they wanted something similar to iOS messaging instead.
Once we finished sketching our designs. We then started to create them digitally using Figma. Below are some of the high fidelity designs that I created.
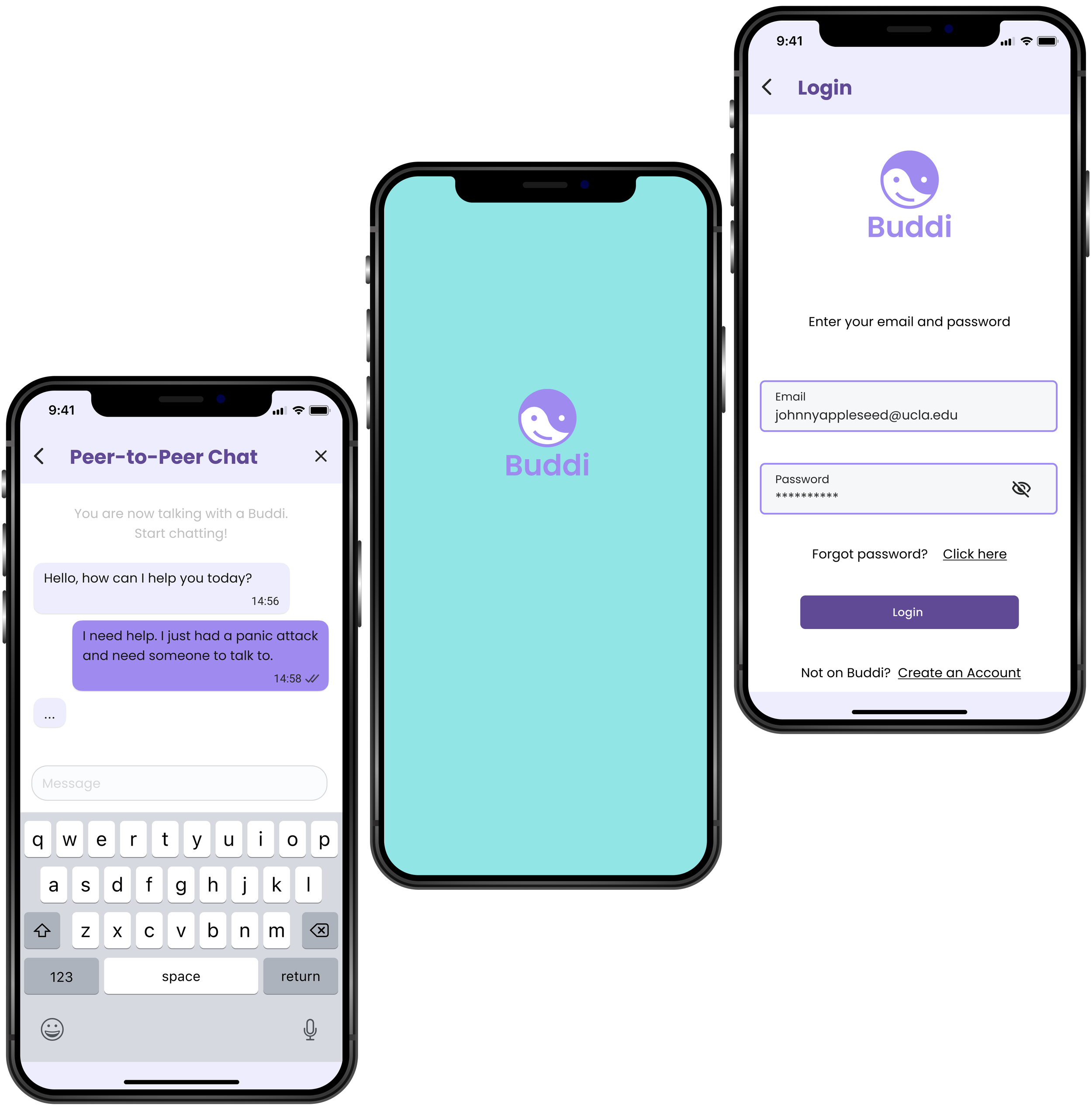
Login High-Fidelity
Peer-to-Peer High-Fidelity
DELIVER
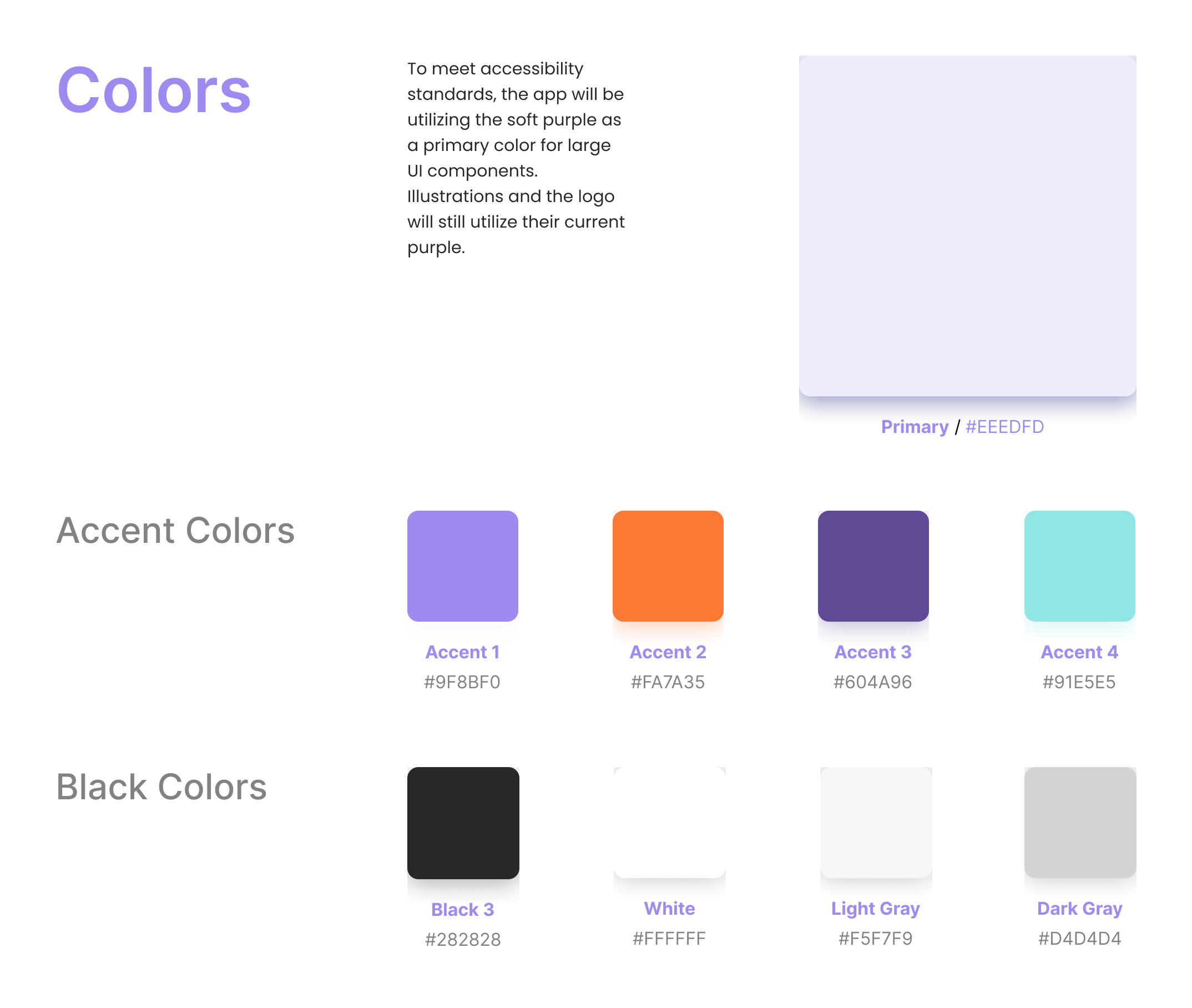
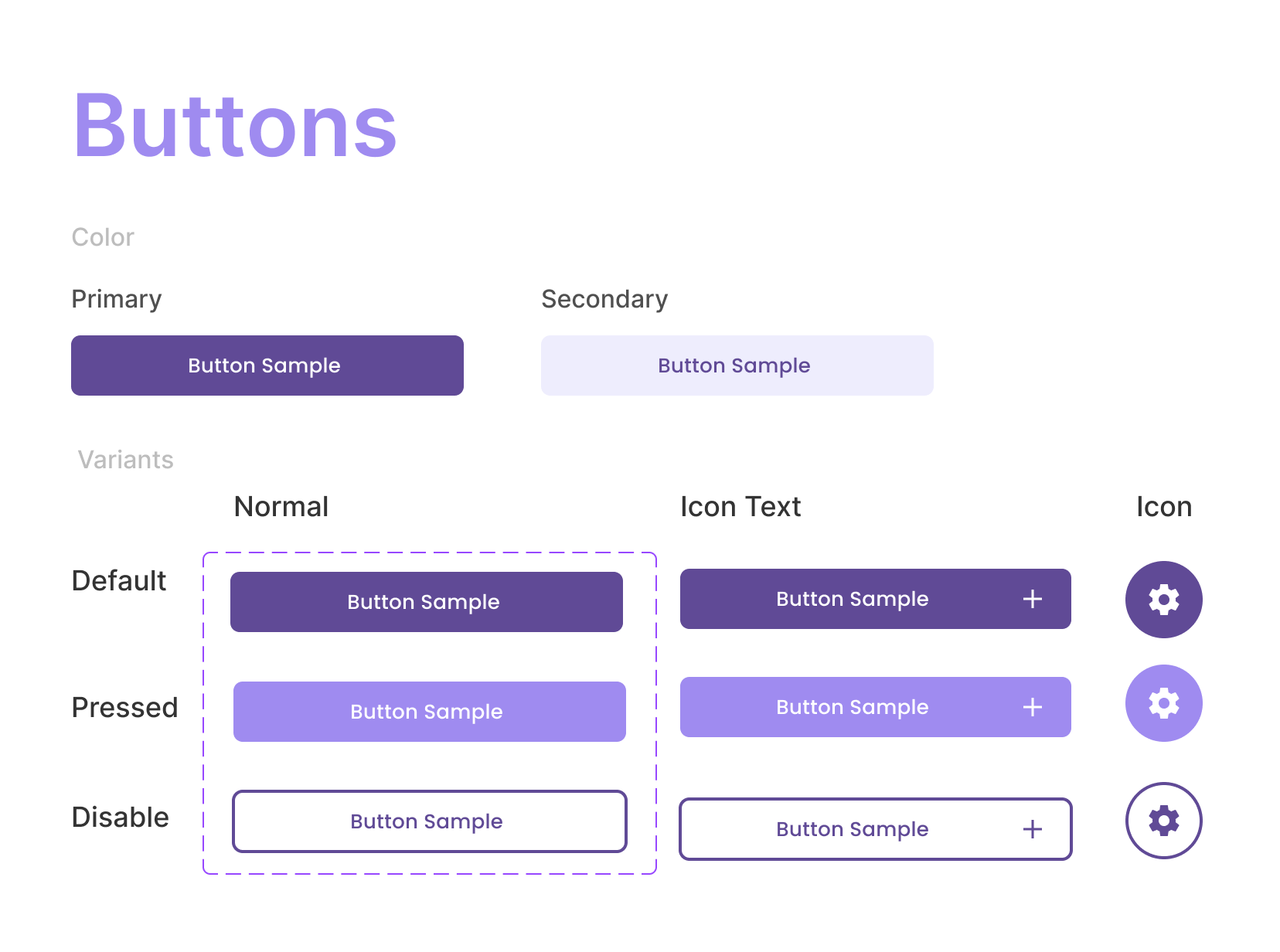
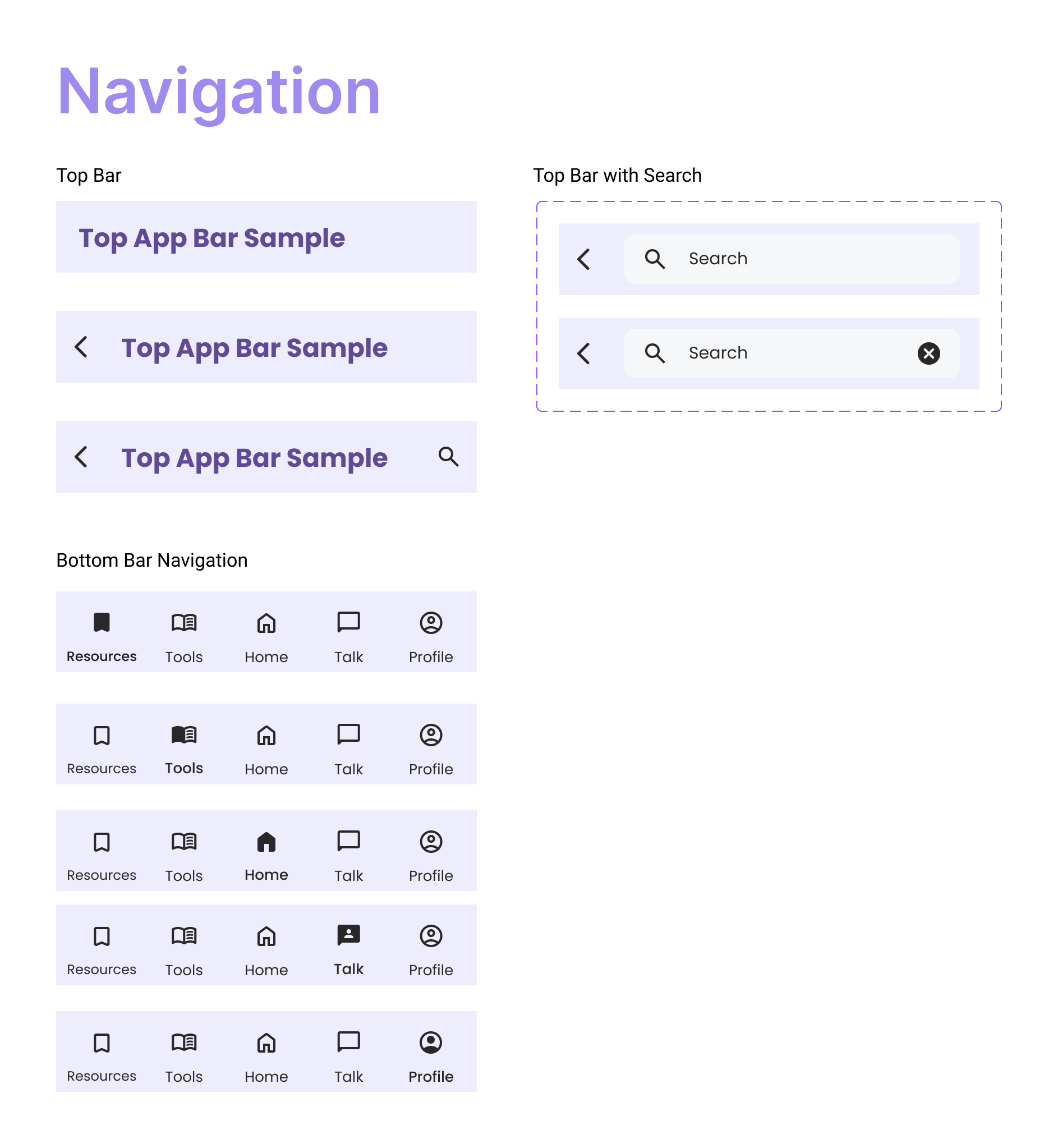
Style Guide
Below, we present a glimpse of the comprehensive style guide we developed, encompassing various design elements and guidelines. This style guide ensures consistency and cohesiveness across the project, covering typography, color palettes, iconography, and UI components to maintain a unified visual language throughout the user interface.
Final Takeaways
Through this redesign project, I've learned the vital importance of establishing a shared understanding and alignment with the client, ensuring a solid foundation based on their goals and objectives.
By using a Kanban board in Trello, collaboration emerged as a key factor in successfully working alongside fellow designers within the project, emphasizing the significance of teamwork and effective communication for achieving cohesive and impactful outcomes.